Existen varias formas de personalizar los títulos en nuestro blog. Añadirles una imagen de fondo, un icono específico, cambiar el color del texto, editar su tamaño...
Infinidad de aspectos que debemos considerar para ofrecer a los lectores una agradable lectura de esta parte fundamental que todo artículo posee.
Con esta entrada te enseñaré a modificar varios parámetros, que podrás editar siguiendo los pasos indicados.
Yo utilizaré la plantilla Mínima que ofrece blogger, por lo que si alguno de los códigos no aparece en tu plantilla (algo que únicamente debería darse si utilizas un diseño modificado) solo debes escribir un comentario comunicándomelo.
Antes de empezar... ¡Una copia de seguridad!
Como núnca se sabe lo que puede pasar, aconsejo que hagas una copia de tu plantilla para no perder así tu diseño actual. En esta entrada explico brevemente como hacerlo.

El tamaño del texto
El primer paso será buscar este bloque de código CSS (no necesita ser idéntico, pero sí comenzar por .post h3 {):
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
En la línea resaltada en verde, sustituye 140% por un valor en píxeles comprendido entre los 14px y los 20px, por lo que la línea obtendrá un aspecto muy similar a esto:
font-size:16px;
El color del texto
En el bloque de CSS que has encontrado anteriormente, localiza la línea color:$titlecolor;.
Ahora solo debes reemplazar $titlecolor por el valor hexadecimal de tu color favorito, que obtendrás usando la tabla de colores.
Añadir un marco o borde
En el mismo bloque de CSS, añade la línea resaltada en color naranja:
.post h3 {
border: 1px solid #cccccc;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
Para modificar el grosor del borde, aumenta o disminuye la cifra 1px (en 2px quedaría bien). El estilo de borde (solid) puede editarse con ayuda de esta entrada.
El color del marco también es editable y por tanto también puedes escoger tu color favorito en la tabla de colores para posteriormente utilizar su valor hexadecimal en lugar del anterior (#cccccc).
La línea que hemos agregado enmarcará el texto por completo pero también puedes añadir una línea bajo o sobre el título, así como a la derecha o izquierda del mismo. Para ello utiliza alguna (o varias) de estas líneas:
border-top: 1px solid #cccccc; /* Borde superior */
border-bottom: 1px solid #cccccc; /* Borde inferior */
border-left: 1px solid #cccccc; /* Borde izquierdo */
border-right: 1px solid #cccccc; /* Borde derecho*/

Cada una de ellas puede editarse, siguiendo el mismo procedimiento que al personalizar el marco en el primer paso y ten en cuenta que puedes agregar más de una línea, por ejemplo, si deseo obtener un borde a la derecha y uno inferior utilizo...
border-right: 1px solid #cccccc; /* Borde derecho*/
border-bottom: 1px solid #cccccc; /* Borde inferior */
Insertar una imagen o icono a la derecha o izquierda
Aunque ya hemos aprendido a insertar una imagen en los títulos seleccionados, disponemos de otro procedimiento quizás más sencillo, el de la edición del CSS.
En el bloque .post h3 { añade las líneas que ves en negrita y elimina la línea resaltada en color rojo:
.post h3 {
padding-left: 20px;
background: url(URL DE LA IMAGEN) center left no-repeat;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
Donde dice URL DE LA IMAGEN inserta la dirección de tu icono (accede a esta entrada si no sabes como obtener la URL).
La línea padding-left: 20px; indica la distancia entre la imagen y el título (actualmente de 20px).
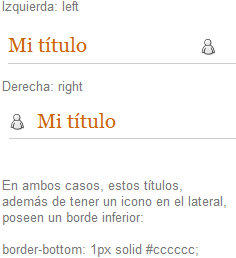
El icono aparecerá a izquierda del título. Para mostrarlo a la derecha cambia left por right en la línea del background.
Uses la posición que uses, ten en cuenta que debes aplicar el mismo valor (ya sea left o right) en la línea del padding-left.

Utilizar un color de fondo
Para ello tan solo tendrás que utilizar esta otra línea (marcada en negrita):
.post h3 {
background: VALOR HEXADECIMAL;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
Y reemplazar VALOR HEXADECIMAL con el código del color escogido en la tabla de colores.

La línea padding:4px; aplica una distancia de 4 píxeles entre el borde del recuadro que enmarca el título y el texto.
Puede utilizarse también con un borde, para evitar que el texto se "pegue" a la línea.

Ten en cuenta que tanto el color como la imagen de fondo, pueden utilizarse con un borde, inferior, superior, derecho, izquierdo o completo.
En la siguiente entrada aprenderemos a modificar el color, tamaño y posición del título cuando ha sido visitado, al pulsarlo con el cursor o al pasar el puntero por encima.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Una entrada impactante. Núnca había visto nada igual y me encanta como lo explicas, al completo detalle (sino te aseguro que no habria ni cambiado el color de los titulos). He aprendido mil cosas y todo te lo debo a ti. Gracias!
¡Muchísimas gracias a ti, Shava! Estaré encantado de ayudarte entonces con los siguientes artículos.
Claro que es posible, matu64.
En esta entrada explico como hacerlo.
Me alegra que te guste Alberto. Desgraciadamente esta entrada no puede aplicarse a cualquier plantilla de las nuevas que ofrece blogger. En breve publicaré la segunda parte, centrándome en dicha novedad.
Me encantaria me dijeras como hacerlo con las plantillas de diseño de bloger, o dime si haz publicado ya el articulo para las nuevas plantillas.
Gracias.
Magic, aún no he publicado nada al respecto pero pronto lo encontrarás en El Balcón. Ya estoy preparando el tutorial. ¡Saludos!