Normalmente las plantillas de blogger suelen contener una sidebar o barra lateral. En ocasiones podemos encontrar diseños que contienen dos o más barras laterales pero prácticamente siempre tendremos el problema de la altura de éstas.
La altura en una sidebar es irregular, de manera que, según agregamos gadgets (elementos de página), ésta va "creciendo" hacia abajo.
¿Pero que sucede si no tenemos los suficientes gadgets como para "alargarla" lo suficiente? ¿Y si nuestros artículos son más largos que la barra lateral?
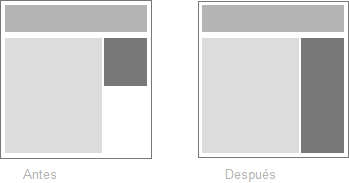
En la imagen siguiente puedes ver mejor lo que conseguiremos con este truco:

Lo mejor de todo es que el procedimiento es sencillo y el resultado: un blog más elegante y ordenado.


Pega el script:
<a style="padding: 4px;" href="http://goo.gl/4xVx"><center><script type='text/javascript'>
var blsidebar_i=new Object()
blsidebar_i.bl_igual=["sidebar-wrapper", "newsidebar-wrapper", "main-wrapper"]
blsidebar_i.blaltura_config=function(reset){
var blsidebar_1=0
var resetit=(typeof reset=="string")? true : false
for (var blsidebar_tipo=0; blsidebar_tipo<this.bl_igual.length; blsidebar_tipo++){
if (document.getElementById(this.bl_igual[blsidebar_tipo])!=null){
if (resetit)
document.getElementById(this.length[blsidebar_tipo]).style.height="auto"
if (document.getElementById(this.bl_igual[blsidebar_tipo]).offsetHeight>blsidebar_1)
blsidebar_1=document.getElementById(this.bl_igual[blsidebar_tipo]).offsetHeight
}
}
if (blsidebar_1>0){
for (var blsidebar_tipo=0; blsidebar_tipo<this.bl_igual.length; blsidebar_tipo++){
if (document.getElementById(this.bl_igual[blsidebar_tipo])!=null)
document.getElementById(this.bl_igual[blsidebar_tipo]).style.height=blsidebar_1+"px"
}
}
}
blsidebar_i.resetHeights=function(){
this.blaltura_config("reset")
}
blsidebar_i.blfunc=function(target, functionref, bl_tipo){
var bl_tipo=(window.addEventListener)? bl_tipo : "on"+bl_tipo
if (target.addEventListener)
target.addEventListener(bl_tipo, functionref, false)
else if (target.attachEvent)target.attachEvent(bl_tipo, functionref)
}
blsidebar_i.blfunc(window, function(){blsidebar_i.blaltura_config()}, "load")
blsidebar_i.blfunc(window, function(){if (typeof blsidebar_i.blsidebar_func!="undefined") clearTimeout(blsidebar_i.blsidebar_func); blsidebar_i.blsidebar_func=setTimeout("blsidebar_i.resetHeights()", 200)}, "resize")</script>Trucos y ayuda para tu blog</center></a>
Guarda el gadget para terminar.
¿No te funciona el truco?
Debes saber que en algunas plantillas (normalmente las que han sido modificadas o diseñadas), el truco no funciona correctamente, o en caso de hacerlo, aparece un enorme espacio bajo la sidebar o barra lateral.
Por otra parte, puede deberse al nombre asignado en el script (sidebar-wrapper o main-wrapper) para describir la barra lateral y el bloque de entradas, que en tu plantilla, tienen otra definición.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 







Hola Jaime, me encantó este truco, porque suele pasarme en el blog, que las entradas quedan más largas que la sidebar, y buscaba como mejorar eso.
Pero no se alarga, el único cambio que puedo ver es que donde coloqué el gadget aparece el link "trucos y ayuda para tu blog", pero sólo eso.
Bueno, ojalá se pueda arreglar. Desde ya mil gracias por tus consejos y ayuda. Saludos desde Argentina!
kitty, en tu caso debería funcionar ya que utilizas una plantilla mínima yel ID de la sidebar o barra lateral es el "original" (sidebar-wrapper).
Prueba a añadir el truco y después, en Diseño>Edición de HTML>expandimos artilugios busca este bloque:
#sidebar-wrapper {
background: #cccccc;
float:right;
overflow:hidden;
width:220px;
word-wrap:break-word;
}
Añade la línea que ves en negrita y haz vista previa.
¿Ves un fondo de color gris en la sidebar hasta el final del blog?
Si es así, el truco funciona correctamente ;).
Cabeza de novia, a kitty le sucedió lo mismo (comentario 3). Prueba añadiendo el color de fondo ^^.
Debes saber que tardas un poquito en aparecer. En tu caso debería aparecer de inmediato ya que las entradas son largas y no tienes muchos gadgets en la barra lateral.
Hola Jaime, gracias por responder tan rápido! Hice lo que propones, y se ve gris si, pero sigue del mismo largo. Ahora que hago, quito eso que le agregué en negrita, y espero que aparezca? Gracias otra vez :)
Desgraciadamente el truco no funciona en todas las plantillas, Cabeza de novia. Lo he probado con tu plantilla y no produce cambio alguno :S.
Seguiré probando haber si se me ocurre alguna otra forma de alargar la sidebar o barra lateral.
Cabeza de novia, acabo de resolver el problema en tu plantilla. Sigue los siguientes pasos para poder realizar el truco:
Diseño>Edición de HTML>expandimos artilugios
Busca estos bloques de CSS:
/* ---( layout structure )---*/
#outer-wrapper {
width: 900px;
margin: 0px auto 0;
margin-top: 20px;
text-align: left;
font: $bodyfont;
}
#main {
float: left;
padding: 0px 5px;
background-color: $mainbgcolor;
border: 5px solid #fff8dc;
margin-bottom: 20px;
margin-top: 5px;
width: 555px;
font-size: $bodyfont;
line-height: 1.5em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {
float: right;
width: 230px;
margin-bottom: 10px;
padding-top: 0px;
margin-top: 5px;
padding-right: 35px;
font-size: 90%;
line-height: 1.4em;
color: $sidebartextcolor;
background-color: $sidebgcolor;
border: 5px solid #fff8dc;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Y reemplázalos por estos:
/* ---( layout structure )---*/
#outer-wrapper {overflow: hidden;
width: 900px;
margin: 0px auto 0;
margin-top: 20px;
text-align: left;
font: $bodyfont;
}
#main {overflow: hidden;
float: left;
margin-bottom: -32768px;
padding-bottom: 32768px;
background-color: $mainbgcolor;
border: 5px solid #fff8dc;
margin-top: 5px;
width: 555px;
font-size: $bodyfont;
line-height: 1.5em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {overflow: hidden;
margin-bottom: -32768px;
padding-bottom: 32768px;
float: right;
width: 230px;
padding-top: 0px;
margin-top: 5px;
padding-right: 35px;
font-size: 90%;
line-height: 1.4em;
color: $sidebartextcolor;
background-color: $sidebgcolor;
border: 5px solid #fff8dc;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
¡Abrazos!
Nota: Esta otra solución la encontré en Vagabundia ;).
Terrific work! This is the type of information that should be shared around the web. Shame on the search engines for not positioning this post higher!