Hace tiempo vimos una forma para colocar la fecha estilo calendario en el blog. En esta entrada te mostraré un nuevo procedimiento, más sencillo y rápido que el anterior para obtener la fecha en una casilla.

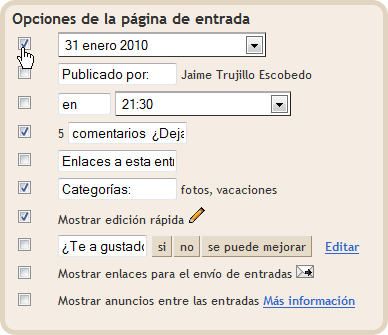
Desmarca la casilla que muestra la fecha en las entradas:

Guarda cambios.

Selecciona el siguiente formato de hora (el único que contiene texto):

Guarda cambios.

Busca esta línea:
<b:includable id='post' var='post'>
Justo debajo añade este bloque de código:
<div id='blfecha'>
<script type='text/javascript'>
var timestamp = "<data:post.timestamp/>";
if (timestamp != '') {
var bl_fecha1 = timestamp.split(",");
var blfecha_anio = bl_fecha1[2];
var bl_fecha1 = bl_fecha1[1].split(" ");
var blfecha_dia = bl_fecha1[2];
var blfecha_mes = bl_fecha1[1].substring(0, 3);
if (blfecha_dia.substring(0,1) == "0") {
var blfecha_dia=blfecha_dia.substr(1,1);}
}
</script>
<div id='blfecha_dia'><script type='text/javascript'>document.write(blfecha_dia);</script></div>
<div id='blfecha_mes'><script type='text/javascript'>document.write(blfecha_mes);</script></div>
<div id='blfecha_anio'><script type='text/javascript'>document.write(blfecha_anio);</script></div>
</div>
Ahora busca la etiqueta ]]></b:skin> y encima inserta estos bloques de CSS que darán estilo a la fecha:
#blfecha {
float: left;
width: 50px;
height: 50px;
background: url('URL DE LA IMAGEN') center no-repeat;
}
#blfecha_dia {
color: #339999;
font-size: 28px;
letter-spacing: -2px;
display:block;
margin-top:0px;
font-family: Times New Roman, arial;
text-align: center;
}
#blfecha_mes {
margin-top: -9px;
display:block;
color: #19be43;
text-align:center;
font-size: 14px;
}
#blfecha_anio {
font-size: 12px;
display:block;
margin-top: -2px;
color: #be8719;
text-align:center;
}
En caso de querer añadir una imagen de fondo a la fecha, reemplaza URL DE LA IMAGEN por la dirección de ésta [+].
- Para posicionar la casilla de la fecha a la derecha reemplaza float: left; por float: right; en el primer bloque de código CSS.
- Para cambiar el color del texto reemplaza el código que aparece en la línea color: #be8719; e inserta tu tonalidad favorita (haz uso de la tabla de colores).
#blfecha_dia { indica las propiedades que tendrán los números de la primera fila (el día).
#blfecha_mes { indica las propiedades que tendrá el texto de la seguna fila (el mes).
#blfecha_anio { indica las propiedades que tendrán los números de la primera fila (el año).
Finalmente, guarda la plantilla:

Si quieres modificar cualquier otra cosa y no sabes como hacerlo avísame mediante un comentario.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Qué chulada de entrada Jaime!!!!!!!!! Ya la tengo en favoritos para que no s eme pase hacer los pasos que comentas... Qué bien!!!!
Gracias guapetón!.
¡¡¡Laube!!! me alegro mucho de tenerte por aquí.
Este truco es algo similar al anterior pero es más rápido y sencillo.
Gracias a ti por comentar ;).
Hola Jaime: me gustaría poner algo así en el blog, porque se me ve la fecha algo tontorrona, pero tengo una duda: no sé por qué razón, previo a la fecha me salen unas flechitas que se montan y quedan muy feas. ¿Las podría quitar de alguna manera?
Un saludo desde los madriles.
¡Hola Varech! Para deshacerte de las flechitas haz lo siguiente:
Busca este bloque de CSS y elimina lo que ves en negrita:
.date-header span {
background:url("http://www.blogblog.com/thisaway/bg_date.gif") no-repeat scroll left 0 transparent;
margin:0 0 0 5px;
padding:0 25px;
}
Ahora busca este otro:
h2.date-header {
background:url("http://www.blogblog.com/thisaway/icon_date.gif") no-repeat scroll 13px 0 transparent;
color:#0066CC;
font-size:80%;
font-weight:normal;
margin:0;
padding:0 0 0 29px;
text-transform:uppercase;
}
Y elimina también lo que ves en negrita.
El resultado podrás verlo haciendo Vista previa.
¡Abrazos desde Canarias!
¡Se me han quitado! Si es que medio blog del mirlo es tuyo.
Ya no sé cómo darte las gracias, así que te daré un consejo: estudia, aunque nos tengas que dejar un poquito abandonados.
Que te salga todo bien.
¡varech! Estoy encantado de haberte ayudado a quitar esas dichosas flechitas ;). Seguiré tu consejo (si yo te contara la cantidad de comentarios o correos que aún no puedo ni he podido responder por los estudios... ^^) ya que una vez aprobado todo podré disfrutar de nuevo con tod@s vosotr@s.
¡Gracias!
yo tengo un problema, a mi se me monta arriba del titulo la fecha y no a lado como podría arreglar eso?
No te preocupes Aliorrala18, sigue los siguientes pasos:
Diseño>Edición de HTML>expandimos artilugios
Busca la etiqueta ]]></b:skin> y añade encima este bloque de CSS:
.post .post_top {
margin-left:8px;
margin-top:-44px;
overflow:hidden;
padding:0 0 11px;
width:100%;
}
Haz vista previa para comprobar el resultado y guarda la plantilla para terminar.
Hola jaime, a mi me pasa igual, la fecha se me queda encima del titulo y no al lado como me gusta y mejor quedaria, porfa ayudameeeeee
besos
Teofermi, tu duda está resuelta en la respuesta al comentario que realizaste anteriormente. Saludos!
Hola Jaime. Yo creo haber seguido paso a paso todo el proceso pero me sale un texto: undefinied, o algo así :o, y no se ve la fecha.
¿Qué he hecho mal? Espero respuesta.
Fan de David Janer, ¿Has configurado la fecha de tu blog tal y como aparece en la entrada? Al hacerlo, no deberías obtener ningún error :S.
Si te refieres al apartado "Configuracion - formato" he puesto la que has señalado en el ejemplo. Lo demás es cortar y pegar los códigos. Pregunto, ¿no será este truco incompatible con mi plantilla?
Fan de David Janer, el truco no es incompatible pero requiere otro formato de fecha.
Prueba con esta otra configuración.
Jaime, correctísimo. Ahora funciona.
Gracias por las molestias en general y la ayuda para quienes "nos peleamos" con el lenguaje en HTML.
Es fantástico que por fin aparezca la fecha, Fan de David Janer. ¡Abrazos!
Hola Jaime :D!
tengo una duda, se puede hacer que la fecha quede como en esta imagen?:
http://img683.imageshack.us/img683/6122/ejemploparajaime.jpg
no creo que sea posible pero solo pregunto...
¿Se Puede?
Por supuesto que es posible, Alejo. Se conseguiría por medio de imágenes. Es un truco que sin duda explicaré más adelante.
Genial! :D
Pues a mi el truco me ha salido, lo único que no he cambiado ha sido el color porque tendría que cambiar mi configuración para acceder a la tabla de colores... Lo único, que la imágen de fondo no aparece... ¿Quizás sea demasiado grande?
PROBLEMA RESUELTO, la imágen era demasiado grande... Gracias por todo, Jaime. Besitos.
Perfecto entonces, Driwrgy. Al parecer el tamaño era el culpable del correcto resultado. ¡Abrazos!
Hola Jaime!
Una consulta: He colocado la fecha correctamente, pero ahora el globo donde tenía los comentarios que estaba a la derecha del título de la entrada se ha movido y me lo ha colocado debajo. Como puedo hacer que vuelva a su sitio original??
Gracias y un saludo.
¡Hola Kordo! Encuentra el siguiente bloque de CSS en tu plantilla:
.postcomments {
background: url("http://1.bp.blogspot.com/_8tkQy1JVYgQ/S5y0eHq-NxI/AAAAAAAAAww/JZyElZOhpvg/s1600/bubble.gif") no-repeat scroll left top transparent;
float: left;
font-size: 1.17em;
height: 40px;
margin: 20px 0 0;
padding-top: 8px;
text-align: center;
width: 65px;
}
A continuación, reemplázalo por esto:
.postcomments {
background: url("http://1.bp.blogspot.com/_8tkQy1JVYgQ/S5y0eHq-NxI/AAAAAAAAAww/JZyElZOhpvg/s1600/bubble.gif") no-repeat scroll left top transparent;
float: right;
font-size: 1.17em;
height: 40px;
margin: -70px 0 0;
padding-top: 8px;
text-align: center;
width: 65px;
}
Haz vista previa para comprobar el resultado y guarda la plantilla si obtuviste lo que buscas. En caso de no producirse mejora alguna, escribe otro comentario para comunicármelo.
Abrazos.
Yo estaba pensando en darle un formato diferente... pero por mas que he probado no consigo sacarlo.
seria algo parecido a:
dia mes
dia año
siendo el dia igual de alto que el mes y el año juntos.
Espero haberme explicado bien ;)
Gracias de antemano!
Bimbachetuning, entendí a la perfección tu consulta. Es probable que dicha configuración la explique en una nueva entrada pues aplicarla no resulta sencillo (o al menos no puede explicarse en un comentario). En breve dispondrás de algo al respecto.