Los enlaces no sólo facilitan la navegación al lector sino que también pueden vincular apartados dentro de un artículo extenso en donde se crea un índice con los temas tratados.
Este índice permite acceder a cualquier apartado con un click, sin abandonar la entrada.

Supongamos que nuestro índice se compone por la siguiente estructura:
Primer apartado
Segundo apartado
Tercer apartado
El primer paso constará de crear la tabla de contenido. Para ello utilizamos el atributo href al que atribuímos un nombre único (en lugar de una URL):
<a href="#primero">Primer apartado</a>Seguidamente y haciendo uso del atributo name especificamos el área a donde conducirá cada enlace.
<a href="#segundo">Segundo apartado</a>
<a href="#tercero">Tercer apartado</a>
Para el primer apartado emplearíamos lo siguiente:
<a name="primero">Primer apartado</a>
Este sería el contenido perteneciente al primer apartado del artículo, como podría ser la introducción.
Haremos lo mismo para los apartados restantes. Debe tenerse en cuenta que el nombre a utilizar en el enlace (primer paso) y posteriormente en el apartado (segundo paso) debe ser único.
Si lo repetimos en otro apartado, el enlace no conducirá al tema apropiado y acudirá al área en donde tenemos el nombre correcto.
Al poner cualquier código en la entrada, conviene hacerlo en la pestaña de 'Edición de HTML' y no en la de 'Redactar'.

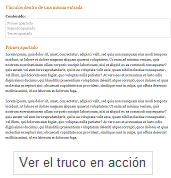
En el ejemplo se presenta un artículo 'falso'. El truco ha sido utilizado para crear, por ejemplo, numerosos artículos acerca de los periquitos.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Hola. Te vuelvo a escribir porque no sé si se guardó mi comentario anterior. Hace tiempo publicaste un post donde explicabas como proteger las imágenes del blog para evitar que se puedieran copiar. Yo seguí tus pasos y todo salió genial. Pero ahora he descubierto que si busco esas imágenes en el google se pueden guardar y copiar. Hay alguna manera de evitar esto?
Te dejo mi correo y te agradecería me contestaras a él por si no encuentro el comentario por aquí.
lacasperina@hotmail.com
Muchas gracias, Dulce.
Es muy útil, lo voy a usar para unas cuantas entradas. Saludos.
Interesante, pero, habría que hacerlo en cada entrada???
Un besote
Dulce, claro que hay una forma para hacer que las imágenes de tu blog no aparezcan en los resultados de búsqueda que ofrece Google u otros navegadores. En esta entrada explico los pasos a seguir.
Espero que te sirva para lograr una lectura más cómoda, Sara. Gracias por la visita.
Claro Laube, pues se trata de un índice y no todas las entradas tendrán el mismo contenido. Al final del tutorial, en el enlace hacia el apartado de periquitos puedes comprobar el resultado final.