Si te pareció interesante la entrada sobre los títulos desplegables en las páginas de etiquetas, o aquel tutorial con el que podíamos aumentar la velocidad de carga del blog por medio de un script, este truco te resultará fascinante.
Pensé en combinar ambas ventajas en una misma instalación hasta dar con la idea de tener un 'blog desplegable' o bien en la portada del blog o bien en todos sus apartados.
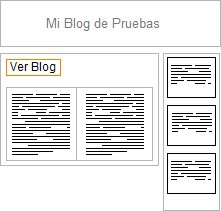
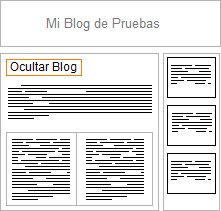
Aquí te dejo una pequeña imagen que he construido para facilitar la explicación:


Busca algo similar a esto:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'/>
</b:section>
Ahora, según la configuración deseada, reemplázalo por uno de estos dos códigos:
Para mostrar el truco en la portada del blog...
<b:if cond='data:blog.url == data:blog.homepageUrl'><script language='javascript'>function blcnJJMostr() {
var blJJTE = document.getElementById("blcnJJMostrCon");
var blJJTE1 = document.getElementById("blcnJJMostrCon2");
if(blJJTE.style.display == "block") {
blJJTE.style.display = "none";
blJJTE1.innerHTML = "Ver Blog"; }
else {
blJJTE.style.display = "block";
blJJTE1.innerHTML = "Ocultar Blog"; } }</script><span style='margin-left:10px;padding:4px 6px;border:1px solid #cccccc;background:#f2f2f2;'><a href='javascript:blcnJJMostr();' id='blcnJJMostrCon2' style='text-decoration:none;'>Ver Blog</a></span>
<div id='blcnJJMostrCon' style='display: none;'><b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog2' locked='true' title='Entradas del blog' type='Blog'/>
</b:section></div></b:if><b:if cond='data:blog.url != data:blog.homepageUrl'><b:section class='mainJ' id='mainJ' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'/>
</b:section></b:if>
Para mostrar el truco en todo el blog...
<script language='javascript'>function blcnJJMostr() {
var blJJTE = document.getElementById("blcnJJMostrCon");
var blJJTE1 = document.getElementById("blcnJJMostrCon2");
if(blJJTE.style.display == "block") {
blJJTE.style.display = "none";
blJJTE1.innerHTML = "Ver Blog"; }
else {
blJJTE.style.display = "block";
blJJTE1.innerHTML = "Ocultar Blog"; } }</script><span style='margin-left:10px;padding:4px 6px;border:1px solid #cccccc;background:#f2f2f2;'><a href='javascript:blcnJJMostr();' id='blcnJJMostrCon2' style='text-decoration:none;'>Ver Blog</a></span>
<div id='blcnJJMostrCon' style='display: none;'><b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'/>
</b:section></div>
Guarda la plantilla y habrás terminado. Comprobarás que tu blog carga a una mayor velocidad y que navegar por él es más fácil pues el lector puede desplegar el contenido que le interesa leer.
Te aconsejaría añadir también el truco para insertar dos columnas sobre o bajo la zona de entradas, de manera que puedas mostrar gadgets de texto, imágenes o galerías de imágenes y crear un 'orden personalizado' en el blog.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Jaimeeeeeeeeeeeeeeee... FELIZ AÑO NUEVO, guapetón!!!!. Espero que este año sea estupendo para ti y para todos, claro está... Que te dé muchas nuevas ideas y te ayude en tus estudios... seguro que no te hace falta, pero bueno.
Comentarte que me gusta este truco, pero podrías indicarme dónde puedo ver un blog con este truco implementado a ver cómo funciona exactamente????.
Un besote y gracias
Muchas gracias Jaime! te pasaste, funciono perfecto! Ojala hayas tenido un muy buen año nuevo, abrazos desde chile.
Es posible que para hacer mas visible el boton se pueda agregar una imagen(boton) para expandir o contraer el blog?
Bueno, nuevamente muchas gracias! esto me sera muy util.
saludos
Nicolas Montes
pero cual es la finalidad de esta herramienta digo si ya la has puesto en practica.
Tu crees, que este truco me pueda servir para esconder otra cosa y hacer que se cargue solo cuando el lector haga click?
¡Muchísimas gracias Laube! También yo quiero desearte un maravilloso año nuevo cargado de ilusión y buenos momentos. Con respecto al truco, voy a ver si lo implemento en un blog de pruebas y presento el enlace en la entrada.
Abrazos amiga, gracias a ti por comentar.
Nicolas M, para agregar una imagen de fondo al botón, reemplaza la línea background:#f2f2f2; que encontrarás en el código, por esto:
background: url("DIRECCION IMAGEN") no-repeat scroll 0 0 transparent;
Incluye la dirección de la imagen en el lugar indicado y listo. Avísame en caso de no obtener el resultado idóneo.
David, básicamente se trata de acelerar la carga del blog. Mostrarlo en la portada es una solución para aquellas bitácoras que dotan de un gran número de gadgets compuestos por feeds (últimas entradas, últimos comentarios...) y que suelen ralentizar la carga del contenido.
Puede aplicarse en sitios destinados a galerías de imágenes, por ejemplo, en donde el 'blog' o debería decir, las entradas, no son tan importantes para el lector y por tanto se le ofrece la opción de desplegarlas o mantenerlas recogidas.
Por supuesto, @rielCastellanos, es más, este truco está compuesto enteramente por el script que permite ocultar y mostrar contenido (ver tutorial).
Quando irá voltar?