Este elegante reproductor minimalista está originalmente basado en un plugin para la plataforma de blogs Wordpress pero que afortunadamente puede adaptarse e instalarse sin problemas en blogger.
Además, la gran ventaja que nos ofrece es su modificación: podrás editar los colores del reproductor a tu gusto hasta obtener un diseño único que conjunte con las tonalidades de tu plantilla.
Por lo general, su instalación es muy sencilla pero para editar su aspecto tendrás que prestar mucha atención al esquema que he elaborado.
En este blog de pruebas puede verse en funcionamiento.

Busca la etiqueta </head> y justo antes o encima añade esta línea:
<script language='JavaScript' src='https://sites.google.com/site/scriptsbalcon/b/blReprodujtE.js'/>
Ahora guarda la plantilla.


Agrega este código en su interior:
<object height="24" width="300" data="https://sites.google.com/site/scriptsbalcon/b/blJReprodujtE.swf" type="application/x-shockwave-flash" id="audio2"><param value="https://sites.google.com/site/scriptsbalcon/b/blJReprodujtE.swf" name="movie"><param value="playerID=1&soundFile=URL CANCION&bg=0xCODIGO1&leftbg=0xCODIGO2&lefticon=0xCODIGO3&rightbg=0xCODIGO4&rightbghover=0xCODIGO5&righticon=0xCODIGO6&righticonhover=0xCODIGO7" name="FlashVars"><param value="transparent" name="wmode"></object>
Este es el último paso y en el cual debes ir con cuidado. Como puedes observar en el código, hay muchos términos resaltados en color naranja y una frase en verde. Ésta última indica el lugar en donde debes introducir la dirección de la canción o sonido.
Accede al apartado Notas de esta otra entrada si desconoces la manera de alojar una canción y obtener su URL (dirección).
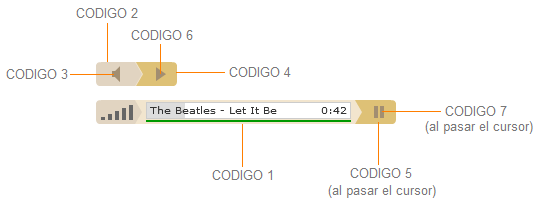
Lo que ves resaltado en naranja, CODIGO1, CODIGO2, CODIGO3... indica el color de fondo que llevará cada sección del reproductor. Antes de nada, abre la tabla de colores pues la necesitarás sin duda alguna.
Si atiendes al siguiente esquema podrás descubrir la parte del reproductor según su término.
Importante: debes incluir el código del color sin la almohadilla (#) y reemplazando el término correspondiente (por ejemplo: CODIGO1), de tal forma que para utilizar el color blanco, por ejemplo, insertaría: ffffff -en lugar de #ffffff).

Guarda el gadget para terminar.
Nota:

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Jaime, me paso muchas veces por tu blog para ver todas las increíbles herramientas que expones y lo bien que lo explicas todo. Son tantas y tan buenas que incluiría todas, pero no hay que sobrecargar el blog, así que me limito a seguirte.
Este reproductor de música es una magnífica idea, voy a intentar ponerlo a ver que tal queda.
También quería desearte FELIZ AÑO NUEVO, mucha felicidad y mucha suerte!! besos.
Así es, Montse, no es aconsejable sobrecargar un blog. Por otra parte me gustaría darte una sugerencia ante este truco: al aplicarlo dentro de un elemento que permanezca oculto y se expanda al pulsar un enlace, no retrasará la carga del blog.
¡Feliz año nuevo para ti y tus seres queridos, amiga!
Hola Jaime, he puesto en mi blog tu reproductor pero no se lo que he podido hacer mal puesto que no me funciona ¿podrias echarle un vistazo y decirme lo que ha podido pasar?
muchas gracias y mis mejores deseos para este nuevo año
besos
Hola Jaime. Mis mejores deseos para ti y los tuyos este 2011 ¡Feliz año nuevo!
aapa majo, lo primero, agradecerte esta pila de consejos y de ayuda k nos ofreces a los mantas como yo, que no se enteran mutxo kon esto del internet.
queria hacerte la pregunta de haber si era posible meter varia canciones en este repreoductor.
un fuerte abrazo y de nuevo...Muchas gracias por todo
Hola Teofermi. Es muy probable que se deba a la URL del archivo mp3. ¿La canción está alojada en Google Sites? Si es así, debes saber que al obtener su correspondiente dirección, este servicio ofrece líneas como esta:
https://sites.google.com/site/scriptsbalcon/b/Avatar-era.mp3?attredirects=0&d=1
Es fundamental eliminar la parte que ves en negrita para una correcta reproducción.
Muchísimas gracias, El Potro. ¡Feliz 2011 para ti también!
Urko, en este caso, la única manera de presentar varias canciones es añadiendo varios reproductores. Es muy probable que más adelante os presente un reproductor en el que se pueda incluir un completo listado.
Hola Jaime!!muy bueno este reproductor creo que voy a cambiarlo por el que tengo,muy buen post y muchas gracias por los tips que compartes tan generosamente con todos nosotros!
excelente año!!!
clau
gracias por tu respuesta, lcancion la tengo alojada en opendrive
Estoy seguro, Claudia, pues dado lo fácil que resulta de instalar, merece la pena pasar unos minutos escogiendo los colores y tonalidades que se ajusten a la plantilla (y que después podrán re-utilizarse en otros reproductores con solo copiar el código).
Teofermi, prueba a alojarla en Google sites ya que es un servicio muy aconsejable y no da problemas.
oye gracias por el repro... muy util en verdad. pero una duda . como puedo ponerlo en autoplay??
Para activar la función autoplay en el reproductor sólo tienes que añadir lo que muestro en negrita (en el lugar idóneo):
&loop=yes&righticonhover=0xCODIGO7" name="FlashVars">
Como puedes ver, debe incluirse antes del último atributo.
Hola!
Pues yo ya intenté poner todo, pero no se reproduce mi audio. Algo me está fallando, claro está, pero no se qué.
Ojalá que puedas ayudarme.
Muchas gracias
Hola José Luis. Agradecería mucho que me indicases el lugar en donde alojaste el archivo de audio. Envíame también su URL (dirección) para determinar el error.
Bueno, no creo que me leas, pero agradecerte después de mucho tiempo esta entrada!!!
Gtacias!!!