En un artículo anterior explicaba la manera de trasladar la línea 'Publicado por...' desde el pie de las entradas hasta el título del post, situándola bajo éste.
Varios lectores me han preguntado si sería posible mover también la línea de 'Etiquetas', la que muestra la hora de publicación de una entrada o el enlace que contiene el número de comentarios publicados, al mismo sitio.
Además de poderse hacer, tan solo requiere cortar y pegar un par de códigos. Una tarea sencilla que conlleva poco tiempo pero con la que se debe tener cuidado y paciencia (omitir un simple carácter o una etiqueta hará que no podamos guardar la plantilla).

Para trasladar la hora de publicación busca este bloque:
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
Elimínalo. Inserta el que presento en esta entrada justo debajo de la línea <div class='post-header-line-1'>.
Si trasladaste ya la línea 'Publicado por...' bajo el título incluye el código debajo...
<div class="post-header-line-1">
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
AQUI EL CODIGO
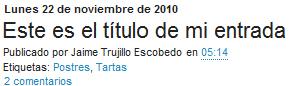
Y obtendrás algo como esto:

Para mover la línea de las etiquetas encuentra un bloque de código similar a este:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
Bórralo e instera el bloque resaltado en color naranja bajo lo que te muestro a continuación:
<div class="post-header-line-1">
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<br></br><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
La etiqueta <br> y su cierre </br> mostrarán un salto de línea. Con esto haremos que las etiquetas aparezcan bajo la hora y el Publicado por...

Ahora solo nos queda trasladar el enlace que muestra el número de comentarios. Para ello, busca algo parecido a esto:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
Cópialo y bórralo. Debes situarlo bajo el bloque naranja anteriormente citado. Al hacerlo, el enlace aparecerá al lado de las etiquetas, a la izquierda. Para situarlo en el lado derecho reemplaza la primera línea del código por esta otra (a la que tan solo agregué el atributo float):
<span class='post-comment-link' style="float:right;">
Así mismo, para conseguir un salto de línea, utiliza la etiqueta <br> y su cierre </br>.
Este ha sido el resultado final que obtuve con dos saltos de línea (uno en 'Etiquetas' y otro en 'Comentarios') y al aplicarlo todo:


















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Hola Jaime, gracias por el truco. Mi plantilla es modificada y aunque tenia lo del autor bajo el titulo, tu entrada me sirvio para mover las etiquetas y ponerlas en una segunda linea, evitando que no quedara todo amontonado...
¡Muchas gracias!
Gracias, lo probaré y ya te cuento el resultado :).
Me alegra entonces, Ariane, que hubieses colocado la línea en el lugar deseado. Veo que te decidiste por dejar también la del pie de las entradas, creo que te quedó muy bien.
¡Espero noticias tuyas Carles!
COMO PUEDO MODIFICAR LOS COMENTARIOS COMO ESTE
SECTOR QUE TIENE AKA?:)
Preguntón, ¿Te refieres a modificarlos para obtener un resultado similar al que tengo yo en El Balcón?
Hola Jaime. Mi plantilla no tiene número de comentarios en la página de inicio (home). Quisiera incorporarlo. Me puedes ayudar? Gracias
DeChivilcoy
Gestor, accede al apartado de Diseño>Edición de HTML y con la plantilla de artilugios expandida busca la etiqueta <data:post.body/>, para añadir posteriormente este código justo antes:
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if></b:if></span>
Avísame en caso de que no funcionase.
Una pregunta jaime, te puedo enlanzar en mi blog como webs amigas??
EL Rickyy, será un honor aparecer en tu lista.
Ya te he puesto si quieres fijate! :D Si algun dia deseas ayudarme con mi web, es decir que seas administrador o ayudante, solamente basta con decirme que te pongo
¿dale?
Gracias nuevamente, EL Rickyy. Eres muy amable al ofrecerme semejante oferta pero siento decirte que actualmente dispongo de muy poco tiempo (que apenas me es suficiente para actualizar al Balcón como yo quisiera).