No hace mucho tiempo elaboré un menú horizontal desplegable de instalación sencilla y que al parecer funcionaba a la perfección.
En estos últimos días he recibido muchas consultas en las que me informaban acerca de errores en Internet Explorer y la apariencia desordenada que el menú adopta con dicho navegador.
Pensé entonces en crear un nuevo menú, de instalación aún más simple y que se visualizase correctamente...

Busca la etiqueta </head> y encima añade una de estas líneas, dependiendo del color del menú que desees:

Línea a incluir:
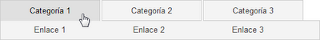
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsGRIS.css' rel='stylesheet' type='text/css'/>

Línea a incluir:
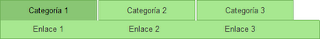
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsVERDE.css' rel='stylesheet' type='text/css'/>

Línea a incluir:
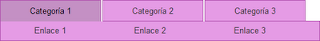
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsMORADO.css' rel='stylesheet' type='text/css'/>
Posteriormente guarda la plantilla y dirígete al apartado Diseño>Elementos de la página>Añadir un gadget>HTML-Javascript:

Añade este código en su interior:
<div id="blcnmenuds">
<ul>
<li class="blcc1"><a class="blcc1" href="#">Categoría 1</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 1<table class="falsa"><tr><td><![endif]-->
<ul class="blcn1">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 2</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 2<table class="falsa"><tr><td><![endif]-->
<ul class="blcn2">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
<li><a href="DIRECCION">Enlace 4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 3</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 3<table class="falsa"><tr><td><![endif]-->
<ul class="blcn3">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 4</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 4<table class="falsa"><tr><td><![endif]-->
<ul class="blcn4">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
<li><a href="DIRECCION">Enlace 4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div>
Categoría X por el título de cada apartado general (Escríbelo dos veces para evitar errores en Internet Explorer).
Enlace X por el título de la sub-categoría.
DIRECCION por la dirección a la que conducirá la sub-categoría nombrada en el código como 'Enlace X'.
Guarda el gadget, arrástralo hasta la zona del crosscol (bajo la cabecera del blog) y listo.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




E-S-P-E-C-T-A-C-U-L-A-R! Como lo lees, tu menú me deja sin palabras. Gracias por todo lo que me has ayudado Jaime, eres infinitamente amable.
ME LO LLEVO! QUE EL ANTERIOR LO PERDÍ AL INCLUIR LA IMÁGEN DE LA CABECERA. QUÉ GUAY! BSS.
Gracias a ti Carla P, por tu agradable comentario. ¡Disfruta del menú!
Creo que quedará muy bien en tu blog, Driwrgy.
Si. Me gusta mucho el morado pero me va mejor con los muebles de la cocinita el verde. Que mira que soy hortera de colores, jejeje. Pero el morao también me lo llevo para mi otro blog de relajaciones, jejeje. Ayh, qué no haría yo sin tiii. Y lo peó es que estoy deseando que actualices para ver si alguno de tus trukis me pueden venir bien, jejeje. ¡Qué vicio!
Aplicado y además con 14 categorías. Ahora solo me queda rellenar las casillas, ufff. Posibilidad de centrarlo? No veo por ninguna parte la dircción right para cambiarla por center...
Me he tomado el atrevimiento de bajar el CSS para poder editarlo a gusto y piacere con colores que vayan con mi blog. Gracias.
Por supuesto Pela. Si necesitas ayuda avísame.
Habrá que estudiar esta opción...
Gracias Jaime!!!!!
El diseño es distinto al del anteriormente publicado y el resultado muy atractivo. Lo ideal es que funciona correctamente en Internet Explorer.
¡Abrazos amiga!
Tranquila Driwrgy, tengo preparados varios artículos que seguramente te encanten. Para centrarlo bastará con añadir las etiquetas <center> y </center> al principio y al final del código (respectivamente) que insertamos en el gadget html-javascript.
¡Abrazos!
He intentado instalar el menú en el blog pero solo aparecen las entradas principales del menú, es decir, las categorias, las "subentradas" no aparecen... ¿que puede pasar?.. gracias
El flautista, sin ver el menú instalado en tu blog no podré dar con una solución ya que desconozco el error.
Prueba a instalarlo sin enlaces, es decir, únicamente con el código de esta entrada (posteriormente lo editaremos).