Los menús o barras de navegación facilitan el acceso a los apartados de un blog o web y normalmente se instalan con facilidad. Ya he presentado varios modelos en El Balcón que pueden aplicarse al blog con rapidez, pero aún no he explicado la manera de crear tu propio menú, de utilizar los colores que más te gusten o imágenes de fondo atractivas.


Busca esta línea en tu plantilla:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Ahora debes editarla de manera que obtengas esto:
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
Una vez lo hayas hecho, encuentra esta etiqueta:
<b:include data='blog' name='all-head-content'/>
Y añade este script justo debajo:
<!--[if IE]>
<script type="text/javascript" src="http://sites.google.com/site/scriptsbalcon/b/blbrdIE.js"></script>
<![endif]-->
Guarda la plantilla.
Dirígete al apartado de Diseño>Elementos de la página y añade el gadget Lista de enlaces:

 Añade los enlaces que llevará el menú. No hace falta que los introduzcas todos pero si es posible házlo.
Añade los enlaces que llevará el menú. No hace falta que los introduzcas todos pero si es posible házlo.Intenta también que el título o texto de los enlaces no sea demasiado extenso: ten en cuenta que el menú tendrá el mismo ancho que la cabecera de tu blog por lo que si te extiendes demasiado se visualizará mal.
Guardar el gadget y arrástralo hasta el recuadro que hay debajo de la cabecera o título del blog, de manera que el menú aparezca encima o debajo de ésta.

Busca la etiqueta ]]></b:skin> y añade estos bloques de CSS encima:
#LinkList1 li {border-right:1px solid #BFC4C6; float:left; font-size: 13px; font-family:Arial,Helvetica,sans-serif; font-weight:bold; height:24px;letter-spacing:0; list-style:none outside none; padding-left:10px; padding-right:10px; padding-top:8px; text-align:center;}
#LinkList1 li:hover {background: #717C81;
color:#000000;}
#LinkList1 a{color: white;} #LinkList1 a:hover{
color: white; text-decoration: none;}
#LinkList1 {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-goog-ms-border-radius:7px;
border-radius: 7px; background:#95A0A7; height:32px; margin-bottom:12px;
}
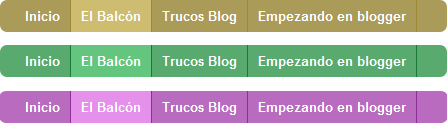
Haciendo uso de la tabla de colores puede editar por completo el aspecto de tu menú:
#95A0A7 es el color de fondo del menú. Si deseas utilizar una imagen de fondo, deja un comentario y te explicaré lo que debes hacer.
#717C81 es el color de cada enlace al pasar el cursor o ratón por encima. Al principio de la entrada, en las imágenes puedes ver como el enlace El Balcón aparece con un fondo claro: el cursor está encima.
#BFC4C6 es el color del borde que separa los enlaces. Su grosor es personalizable (1px).
Guarda la plantilla una vez hayas acabado y dispondrás finalmente del menú.
Nota:
Tutorial por Jaime Trujillo Escobedo.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Muchas gracias Jaime, fácil de entender y sencillo de aplicar.
Un abrazo
Hola Jaime,
He seguido todos los pasos, pero no me queda. ¿Por qué puede ser?
De paso, te hago otra pregunta. Estoy utilizando de base una de las nuevas plantillas del diseñador de blogger y desde que la implementé, dejaron de visualizarse correctamente con el explorer, los box de banners en movimiento, con mozila sí se ven bien, pero con explorer no. ¿Existe alguna solución para eso?
Te dejo el enlace de mi blog por si puedes fijarte. Gracias.
Blog de Brianna Callum
Jaime, mi niño... qué magnífica explicación. Esto lo llevo queriendo hacer hace tanto... Pero ninguna explicación de por ahí me satisfacía. Me lo guardo para poder plantearlo en mi blog más adelante.
Un besote guapetón!
ayyy me encanta Jaime. Veré si puedo poner uno. Son monísimos.
¡¡Salu2 wapo!!
Ayy me encanta Jaime. Veré si puedo poner uno. Son monísimos. ¡¡Salu2 wapo!!
Hola Jaime
¡¡ a ver si nos sale¡¡ Lo intento en otro blog que tengo y te cuento.
¡¡ si la lío, me ayudas no¡¡¡
Gracias por todo lo que curras y nos enseñas.
Por cierto , tengo la foto de un ciervo volador. ¿ Te la mando?. A la ya esta.
Saludos.
Hola de nuevo Jaime
¿ como enlazo a una pagina mía? Soy novatilla, y torpona?
Claro ,tendré que crearla antes de nada ¿no?, es decir, que me explico.
Quiero añadir, cuatro páginas nuevas, con autor, contacto, etcc..
Espero tus indicaciones
Fuen
¡kijiki! Me alegra mucho tu visita. Sinceramente tienes una joya de perrita ^^.
¡Abrazos para tí y para Geromita!
Tranquila Brianna Callum, tan solo se debe a la ID del gadget Lista de Enlaces (ya tenías uno instalado).
En el último código a agregar (el CSS) sustituye todos los #LinkList1 por #LinkList2. Si sigue sin funcionar, cámbialos por #LinkList3 o #LinkList4.
En cuanto a la lista de banners... utiliza la propiedad marquee y ésta no suele ser muy bien aceptada por IE. Te recomiendo aplicar este otro truco.
¡Laubeeee, cuántos cambios en tu plantilla! :D Perfecto entonces.
¡Un gran abrazo para tí y muchísimas felicidades para Marc!
Silvia, si tienes cualquier duda para instalarlo o quieres personalizarlo en algún aspecto dímelo y te ayudaré encantado.
Abrazotes!
Claro que te ayudaré Fuentecillas!!
Para enlazar las páginas simoplemente debes crearlas y posteriormente acceder a ellas individualmente.
La dirección que aparece en la barra de direcciones de tu navegador mientras tienes una entrada individual abierta es la que necesitas para crear el enlace.
Coloca la dirección en el gadget de lista de blogs para atribuírle su correspondiente título y después guardar los cambios.
En cuanto al ciervo volador... ¡Me encantará poderlo ver!
Si necesitas cualquier otra cosa dímelo. Abrazos!
Hola Jaime.
Tienes todo un zoológico en tu correo electrónico.¡¡ Solo espero que no la líen¡¡
Gracias
Fuen
Yo soy muy bichera también, tengo muchos más.Pero ya me dirás
Jaime, guapetón, sí que tengo cambios en la plantilla. Me gusta ir buscando lo que más me agrada y lo que puede ser más sencillo de ver para quienes visitan mi blog. Evidentemente aún no he conseguido lo que me gustaría, pero creo que voy mejorando, verdad?.
Muchas gracias por la felicitación. Se la daré a Marc de tu parte.
Un besote
Pues sí, no me sale. O sea sí sale pero no se ven los enlaces. No sé si entiendes. Les cambio el color y nada. Quería poner el marrón del ejemplo que has puesto ya que mi blog tiene la cabecera de ese tono.
Ah, y perdón por el doble mensaje de antes, problemas con mi Explorer. :O
Abrazotes para tí también.
Gracias, Jaime
Ahora volveré a probar este truco, sustituyendo lo que me has dicho; puesto que lo había eliminado ya que no se veían las pestañas, sólo el texto y además me deshabilitaba el menú de enlaces que tenía utilizando en el blog.
Con respecto a los banners; ya coloqué ese truco que me indicas, pero no funciona correctamente; de todas formas, no lo he quitado.
Saludos,
Bri
Hola, Jaime
Muchísimas gracias!!!
Ya pude aplicarlo perfectamente al blog.
(Tuve que agregar dos listas de enlaces y dos bloques de (CCS) con distintos números puesto tenía 12 enlaces y sino, sólo me mostraba seis)
Muchas gracias otra vez. Realmente esta segunda vez, me resultó muy sencillo.
Saludos,
Bri
Jajajaja, Gracias Fuen! En cuanto tenga un ratito te respondo.
Laube, estoy seguro de que todo lo que te 'gustaría' tener en la plantilla lo vas a conseguir. ¿Mejorando dices? ¡Es impresionante el avance que has hecho!
Abrazos!
Silvia, necesito ver el menú instalado. ¿Podrías indicarme el blog en el que lo has puesto? Al verlo 'en línea' podré solucionar el problema.
Para obtener el menú marrón edita el último código (los bloques CSS) de esta forma:
- Cambia #BFC4C6 por #9D8936
- Cambia #717C81 por #CEBC71
- Cambia #95A0A7 por #AA9B58
Gracias a ti Brianna! Acabo de ver tus menús y, como bien dices, era imposible incorporar los 12 enlaces en uno (al no ser que aumentases de forma anormal el ancho de la cabecera -lo que alargaría el menú-).
¡Saludos!
Hola Jaime. Probé con otro menú, la verdad no sé cuál encaja mejor. Mira, voy a probar de nuevo con lo que me has escrito, lo miras y me cuentas ¿vale? El Blog es Filóloga Bibliófila.
gracias por el truco. Has escrito que en las nuevas plantillas pueden verse las esquinas redondeadas con IE gracias a un script que incorpora blogger. Sería posible copiar ese script para utilizarlo en las antiguas. Si es así cual es.
Silvia, si te digo la verdad, el nuevo menú me gusta más. Para tu blog, lo mejor es un diseño discreto ya que lo que verdaderamente importa es el contenido, las entradas deben 'resaltar' más que una barra de navegación.
Así es, Isaac Chavero. Blogger tiene no uno, sino tres scripts para conseguir dicho efecto. Tranquilo, en breve encontrarás la entrada, pero aún necesito investigar un poco más ya que hay determinados scripts que funcionan bien solo en algunas plantillas de blogger antiguo, mientras que otros tienen errores en IE o van a la perfección.
jaja Gracias Jaime. Pues ya está, tema solucionado. Tenía puesto dos menús, e intentaba poner el marrón, pero me convence más que esté flotante y lateral. Gracias por tu ayuda, y seguiré leyendo tus trucos.
Jaime, me gusta esta opción para el blog. ¡Muy bien explicado! Pero una lástima no haberla conocido antes, porque tengo tantas categorías en mi blog, que manipularlas ahora sería trabajo de chinos.
Muchas gracias por la información.
Un saludo.
El flotante queda bien e incluso resulta cómodo para los lectores, Silvia, al igual que el horizontal bajo la cabecera.
Gracias a ti ^^.
¡Yolanda! Uff, llevas toda la razón, es muy complicado y no solo sería complicado introducir todas las etiquetas sino que necesitarías dos o más menús. Me gusta la nube que tienes actualmente, es muy atractiva.
¡Abrazos!
¡Gracias, Jaime! Ahora ya dispongo de este fascinante menú. ;)
¡Perfecto RembranDT! Me alegra mucho que lo hayas conseguido.
jaime, cada vez mejor! Me quedo de 10 en mi blog. Pero te hago una pregunta, como puedo hacer para que el enlace que dice INICIO tenga un color diferente a los demas?
desde ya gracias por compartir tus cosas! ;)
Rodry. D, ¿Te refieres a un color de fondo distinto o a un color de texto distinto? Necesito saberlo ya que cada elemento requiere atributos muy distintos.
Hola Jaime. Mi idea es que el color de fondo sea diferente al resto. ;) pero solo en el link INICIO :)
Rodry. D, con este menú no podría hacerse al no ser que reemplazases en el CSS todos los LinkList1 por BlMenu y en lugar de utilizar el gadget 'Lista de enlaces' hacer uso de un elemento html-javascript y pegar esto en su interior:
<div id="BlMenu">
<ul>
<li><a style="background:#000000;" href="DIRECCION PORTADA">Inicio</a></li>
<li><a href="DIRECCION PAGINA">TITULO ENLACE</a></li>
<li><a href="DIRECCION PAGINA">TITULO ENLACE</a></li>
<li><a href="DIRECCION PAGINA">TITULO ENLACE</a></li>
<li><a href="DIRECCION PAGINA">TITULO ENLACE</a></li>
</ul>
</div>
#000000 indica el color de fondo del primer enlace (inicio) por lo que puedes editarlo haciendo uso de la tabla de colores.
¡Suerte!
Creo que lo he conseguido.... mi único problema, los dichosos colorines, tendré que cambiar la configuración y poner la tabla de colores próxima a mi blog para que los tonos se asemejen...
Driwrgym, consúltame ante cualquier duda que tengas. Puede personalizarse por completo por lo que escoger los tonos adecuados no será un problema.
Muchas gracias, Jaime. Este truco está controlado y aplicado. El problema que tenía era con los tonos, problema de mi configuración en alto contraste, pero es sólo cuestión de cambiar la confi y ajustar el tono adecuado.
Driwrgy, me gusta el aspecto del menú, ahora contrasta mucho mejor con el resto de los elementos que tienes en la plantilla.
Hola quisiera saber como poner imagenes en lugar de links porfavor explicame en mi mail te agradeceria mucho
every1fandub@gmail.com
Every1, en esta entrada se explica a la perfección la manera de utilizar una imagen como enlace.
gracias eres un genio tio..!!!!
Increíble-