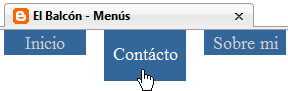
Se trata de un menú horizontal que permanece en la parte superior del blog, compuesto por distintas solapas y que, al pasar el cursor sobre ellas, su posición cambia y las "mueve" hacia abajo con un efecto de lo más atractivo, sobre todo para capturar la antención de los lectores.
En la siguiente imagen puedes comprobar que el menú permanece fijo en la parte superior del blog, "recogido" bajo las pestañas del navegador...

Su instalación es muy sencilla, puedes verlo en funcionamiento en este blog y, como suelo decir, "en poco tiempo lo tendrás en tu blog" ^^.

Busca la etiqueta ]]></b:skin> y encima añade el CSS necesario para dar estilo al menú:
#blmenuSolapas{margin-left: 20%;} ul#blmenuSolapas li a,ul#blmenuSolapas li a,ul#blmenuSolapas li a:hover{background:#369;}ul#blmenuSolapas li a,ul#blmenuSolapas li a{color:#cccccc; font-size:18px;display:block;height:14px;text-decoration:none}ul#blmenuSolapas li a{margin-top:-15px;margin-left:18px;padding:4px 0 9px 0}ul#blmenuSolapas li{list-style:none;float:left;width:100px;text-align:center}ul#blmenuSolapas li a:hover{color:#ffffff;height:35px;margin-top:-18px;padding-bottom:3px;padding-top:18px}
Ahora encuentra la etiqueta <body> y justo debajo añade esto:
<ul id='blmenuSolapas'>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
</ul>
Reemplaza en cada línea URL DE LA PAGINA por la dirección del blog, web o entrada a la que conducirá la pestaña, así como TITULO por el nombre que llevará el enlace.
Para cambiar el color de las pestañas, edita el valor hexadecimal #369 en la línea background:#369; por el código de cualquier color de la tabla de colores.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Hola que tal Jaime,
Te agradezco la ayuda que ofreces a todos los blogeros,día a día.
La verdad es que he aplicado bastantes trucos,de tu trucoteca,y todos me han resultado.
Si quieres pasarte por mi blog te invito a hacerlo,gracias.Un cordial saludo.
Aizum Blog
Hola Iván! Encantado de tenerte por aquí. Ahora me paso a visitar tu espacio. ¡Saludos!
HOLA,SOY ASIDUO SEGUIDOR TUYO,LO QUE QUIERO PREGUNTAR VA RELACIONADO ,PERO NO ES LO MISMO HABER SI TU ME PUEDES AYUDAR,TENGO EN EL BLOG OTRAS PAGINAS EXTERIORES QUE SON FORO Y CHAT Y QUISIERA EN LA OPCIÓN DE PAFINAS DE LA BARRA EN VEZ DE PONER UNA ENTRADA QUE AL PIVAR FUESE DIRECTAMENTE A LA OTRA PAGINA EXTERIOR,GRACIAS.
MI BLOG: RADIO BLOG DE EA3FOW
Hola Jose! Supongo que te refieres a poner un menú similar a este pero que en lugar de contener los enlaces "inicio", "contácto"... insertes links hacia tu sala chat o foro.
Si es así, debes saber que puedes hacer uso de este mismo menú (o escoger uno aquí) y reemplazar URL DE LA PAGINA por la dirección que aparece en la barra de direcciones de tu navegador al abrir tu foro / sala chat.
Pues nada que no me funciona.
Tengo una pagina personalizada y con muchos cambios, salian las pestañas pero no se quedaban fijas arriba, por ello me cambie a una de las modernas , ya que me interesa mucho este artilugio de pestañas fijas.
me cambie y ahora ni siquiera me salen en la moderna plantilla de blogger ???
Me podias decir que he hecho mal ??.
Buenso dias Jaime.
Hago todo siguiendo tus instrucciones y nada que el menu no queda.
¿que habre hecho mal ?.
mi blog es http://cajonarchivodesastre.blogspot.com/
VRedondoF, no has cometido ningún error. El menú está instalado correctamente pero al parecer en tu blog sigue apareciendo la navbar o barra de blogger. Si te decides por ocultarla o quitarla accede a esta entrada en la que explico como hacerlo.
No me funciona.
Algo habre hecho mal.
Dejalo me arreglare con esta otra tuya "Menu flotante horizontal con buscador incluido" que me esta funcionando bien.
Queria cambiar a esta nueva ya que no queria tener el buscador , tampoco pasa nada por tenerlo.la estoy utilizando en este blog
http://notadevredondof.blogspot.com/
y la he recortado un poco y asi sigo viendo diseño y nueva entrada .
No es muy estetica pero yo creo que me va a dar mucho juego.
MUY AGRADECIDO JAIME.
Ahora ando detras de un artilugio que me permita ver todas las entradas por titulo ( no por categorias) y mas de 500. y tengo que parar ya de hacer cambios porque me lleva un tiempo que no tengo ...
Repito muy agradecido.
VRedondoF, acerca del artilugio para mostrar más de 500 entradas puedo darte dos opciones:
En esta entrada encontrarás una forma de hacerlo.
Pronto publicaré un truco acerca de un índice para el blog, lo que mostrará todas los títulos de las entradas en dicho sitio.
Buenas tardes Jaime.
Ya vi en su momento el truco que propones , no obstante lo volvi a implementar ahora en
http://articulos-interesantes-vrf.blogspot.com/
y como le tengo cambios al blog no me admite la 2ª modificacion que tu propones, en este blog veras un enlace a " ULTIMAS 500 ENTRADAS" , es un truco publicado en ...
http://www.latrucotecadeblogs.com/2010/06/indice-de-entradas-ordenado-por-fecha.html
lee la POLEMICA suscitada y nada que solo se ven 500 , esperemos que en el nuevo que publicaras tenga la solucion
Tranquilo, VRedondoF, lo más probable es que el índice que proponga muestre TODAS las entradas del blog. Conozco un método sencillo de hacerlo.
Saludos!