Hace tiempo aprendimos a instalar un menú flotante horizontal con buscador incluido, herramienta que resultaba de mucha utilidad y era muy sencilla de configurar.
Durante varios días estuve investigando los diferentes efectos que se pueden conseguir al hacer uso de JQuery.
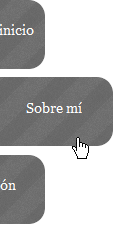
El resultado que obtuve fué este elegante menú lateral flotante y deslizante...

Para ver el menú en funcionamiento, accede a este blog de pruebas.

Busca la etiqueta ]]></b:skin> y añade estos bloques de CSS justo encima:
ul#blmenudeslizante {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#blmenudeslizante li a {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizQ13iqTNuNCPo7m9xjjFmlQ_rslVL-CTXTmu4WIWL9c0mXCkhoHvm95gyJZnWywYU0Ad4y_B1FIvlz1qDkB1SfnYd22f5viOjdTak8iuZkxNl1K3MTbRG05zdmx3DqglRiF96Ck1bTA4/") no-repeat scroll 0 0 transparent;
text-align: center;
height:54px;
padding-top: 20%;
padding-left: 4px;
padding-right: 4px;
margin-right:-2px;
width:116px;
display:block;
font-size: 14px;
color: #ffffff;
}
ul#blmenudeslizante li {
width: 100px;
line-height:1.5em;
margin:0;
padding:0 0 0.25em 0;
text-indent:-12px;
}
ul#blmenudeslizante li a:hover {
color: #ffffff;
text-decoration: none;
}
Ahora busca la etiqueta </head> y agrega esto encima:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$('#blmenudeslizante a').stop().animate({'marginLeft':'-70px'},1000);
$('#blmenudeslizante > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},400);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-70px'},400);
}
);
});
</script>
Guarda la plantilla:

Seguidamente añadiremos el código necesario para mostrar los enlaces que componen el menú.


Pega este código:
<ul id="blmenudeslizante">
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
</ul>
Reemplaza URL DEL ENLACE por la dirección de tu página web o blog, así como TITULO por el título que llevará el enlace.
En caso de querer añadir más de tres enlaces, pega líneas como esta:
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
Siempre antes de la etiqueta de cierre </ul>.

















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




es posible que la etiqurtas o botones sean mas grandes que sean mas visibles que se vea el titulo que no quede escondido
Hola Jaime! muy buen post, para mi que apenas voy comenzando, me has sido de gran ayuda :).
Felicitaciones por tu blog.
Saludos! :)
neuen, ¿no crees que así queda un tanto más atractivo? Pienso que si los títulos permanecen escondidos, a los lectores les hará pensar que es necesario pasar el cursor y entonces... podrán visualizar los enlaces.
Katia, es un gusto poder ayudarte. Gracias por tu comentario ☺.
¡Saludos!
Esto me ha servido de mucha ayuda.
Queda muy bien en mi blog: http://fibraoptica2.blogspot.com/
Pues te ha quedado de maravilla, Jose. Me alegro de que también hayas podido crear un foro ;).
Poderse se podría hacer, ALZIRA, pero sería un tanto complicado. Entre otras cosas, habría que cambiar las imágenes del menú (solapas grises) por unas en otra posición y posteriormente cambiar los atributos en el script (por no citar los parámetros que deberían editarse en el CSS).
Si lo deseas podemos intentarlo, haber si conseguimos "trasladarlo a la derecha" ;).
este post no me resulto
Renuevo, no has seguido bien los pasos ya que incluiste el CSS en un lugar erróneo.
Hola que tal muy buen menu a mi me quedo bien en mi blog le cambie el tamaño de la imagen y la separacion , esto lo hice por que tenias muchos submenus y me llenava la poantaya y no cabian todos gracias jaime por tus buenos aportes aca les dejo mi blog pa que vean como quedo
Trovando Solo Para Conocedores
Me encanta el contraste del menú con el fondo de tu blog. Sin duda, navegar por tu blog es comodísimo.
:( Jaime, recien descubro tu blog y ya no estas :(