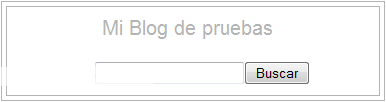
Tal vez desees incorporar un buscador en la cabecera de tu blog. Si es así, debes saber que con dos simples pasos puedes hacerlo.
Busca la etiqueta ]]></b:skin> y justo encima añade este bloque de CSS:
#buscadorheader{
padding-bottom: 15px;
}
Ahora busca esta otra línea, que pertenece a la descripción del blog:
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
Ahora pega el código del buscador (encima o debajo de la línea anterior, según como te guste):
<div id="buscadorheader"><form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" type="text"/><input id="search-btn" value="Buscar" type="submit"/></form></div>
Ten en cuenta que puedes cambiar el texto del botón sustituyendo la palabra Buscar por lo que desees.
El resultado puedes a continuación:


















 ¿Problemas al comentar? Utiliza
¿Problemas al comentar? Utiliza 




Muy interesante Jaime gracias por ponerlo.
Hace tiempo te preguntaba si se podía bajar el internet explorer 8 para pirata, porque él mio es el 6 pirata y continuamente me pone que va a desaparecer, no se que hacer me habrás contestado pero no encuentro donde porque no he estado, te agradecería me respondieras mi duda, muchas gracias y sigue así que nos enseñas muchísimas cosas.
besos
La verdad está interesante el truco, pero no lo he implementado (ya tengo 2 buscadores :-) )
Me gusta mucho tu blog, Jaime, me acabo de hacer seguidor!!! Espero que te puedas pasar por mi nuevo blog de ayuda "La Trucoteca de Blogs" y que tengamos una buena amistad. Te espero!!!
Saludos!!
Anabel, me alegra que te guste.
Verás, creo que te respondí hace tiempo, pero por si acaso, aquí te dejo la página web de Microsoft en donde puedes descargarlo gratuitamente (indicando tu país y tu sistema operativo).
Si necesitas cualquier cosa no dudes en preguntarme. ^_^
La Trucoteca de Blogs, jajaja ¡creo que con dos buscadores es suficiente! ☺
Ya me pasé por tu blog, parece interesante. Claro que tendremos una buena amistad , y, además, conocerás a muchos otros bloggeros que ofrecen ayuda. ^_^
¡Saludines!
hola intente colocar el buscador en mi blog pero me aparece es siguiente error:
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
No se que sea por que lo intente varias veses pero no puedo, te agradeseria se me puedieras ayudar. Gracias
Hola sausuke. Intenta pegar este código:
<form id="searchthis" action="/search" style="padding-bottom: 15px; display:inline;" method="get"><input id="search-box" name="q" type="text"/><input id="search-btn" value="Buscar" type="submit"/></form>
En lugar del segundo ofrecido en la entrada (siguiendo los mismos pasos).
Nota: Asegúrate de que marcas la casilla de "expandir plantilla de artilugios" antes de comenzar.
Hola Jaime! Gracias por todo.
A mí me gustaría tener un buscador idéntico al tuyo. ¿Podrías compartir el código? Es que la verdad es muy bueno ese buscador que tienes en la barra de menú.
Carlos, por supuesto que compartiré el código. Pronto prepararé la entrada y podrás verla publicada en El Balcón.
¡Saludos!